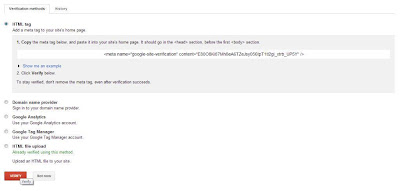
Google Analytics adalah tool gratis milik google yang berguna melacak dan menganalisis traffik web/blog anda. Google Analytics dirilis oleh Google bulan Novenber tahun 2005 dengan nama pertama "Urchin" untuk tujuan menghitung pengaruh situs web/blog dan kampanye pemasaran. Kegunaan dari tool ini sendiri adalah anda dapat menetahui perilaku pengunjung anda; halaman favorit pengunjung, lama kunjungan, asal pengunjung, sumber kunjungan, dan tren pengunjung yang dilaporkan dalam persentase. Jika anda berniat memanfaatkan tool ini, syarat pertamanya adalah anda wajib memasang Google Web Master Tools pada blog anda. Silahkan klik disini untuk membaca cara mendaftar Google Web Master Tools. Jika anda sudah memiliki akun Google Web Master Tools silahkan ikuti langkah berikut ini :
Langkah-Langkah mendaftar Google Analytics pada blog :
1. Logging ke Google Analytics.
2. Klik "Sign In" pada pojok atas.
3. Setelah berganti halama, klik "Sig Up"
5. Klik "Get Traking ID" setelah anda mengisi daftar dengan benar.
6. Akan muncul pop up "Google Analytics Term of Service" -> Klik "I Accept"
Setelah anda berasil mendaftar pada Google Analytics, langkah selanjutnya andalah memasangnya pada blog anda.
Berikut adalah langkah-langkah memasang Google Analytics pada blog :
Berikut adalah langkah-langkah memasang Google Analytics pada blog :
Langkah Pertama, "Memasang Google Analytics Tracking ID" :
1. Logging ke blog anda.
2. Pilih "Setting" -> Klik "Other".
3. Masukkan Google Analytics ID.
4. Simpan.
Langkah ke dua, Memasang "Google Analytics Tracking Code" :
1. Logging ke blog anda.
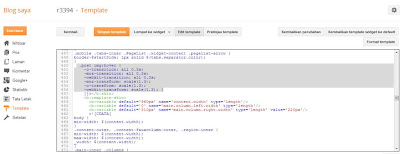
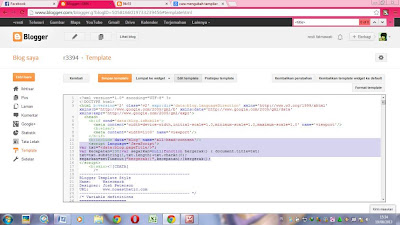
2. Pilih "Template" -> Klik "Edit HTML"
3. Cari code </body>, gunakan F3 untuk mempermudah pencarian.
4. Simpan Template.
Catatan : jika Template blog anda klasik maka langkah pertama akan gagal, jika terjadi silahkan mengabaikan dan melanjutkan ke langkah ke dua.
Terimakasih telah membaca, semoga posting r3394 bermanfaat.
Terimakasih telah membaca, semoga posting r3394 bermanfaat.


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.bmp)

.jpg)
.jpg)
.jpg)
.jpg)


.jpg)